こんにちは!ISAMU(@burlesca_isa)です!
今回はJavascriptプログラミング入門!
JavaScriptは現在存在するWEBサイトの90%以上で使用されているプログラミング言語です。
フロントエンドエンジニアになりたい場合は覚えなくてはならないプログラミング言語といっても良いでしょう。
JavaScriptを実行してみよう
いきなりですが早速JavaScriptを実行してみましょう。
ブラウザのGoogleChromeを開き、
[mac]Command + option + i [windows]Ctrl + Shift + i
を押してみましょう。

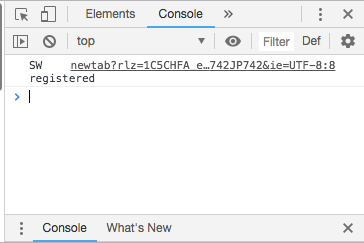
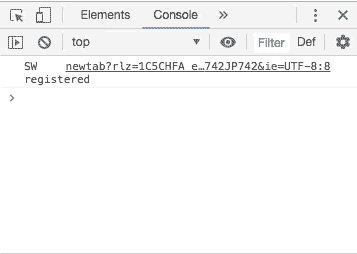
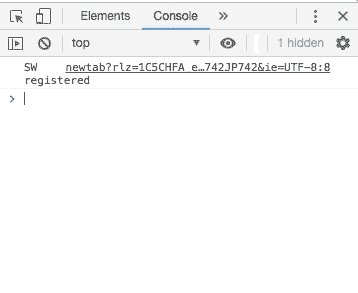
右側に上記画像のような画面が表示されます。
これはGoogle Developer Toolsといいます。
コンソールという画面からJavaScriptをすぐに実行できます。
早速実行してみましょう。
それではプログラムを実行してみましょう。
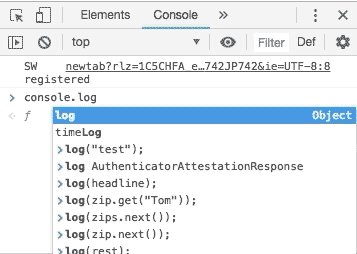
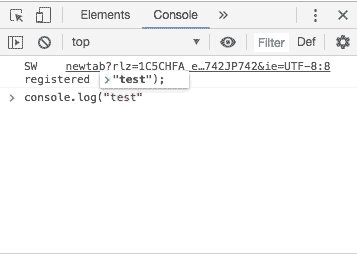
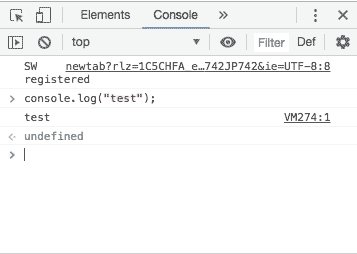
console.log("test");
とコンソールに入力してみてください。

プログラム実行後にコンソール上に[test]と出力されたでしょうか。
コンソール上にログを出力するプログラムです。
超つまらないプログラムなので、
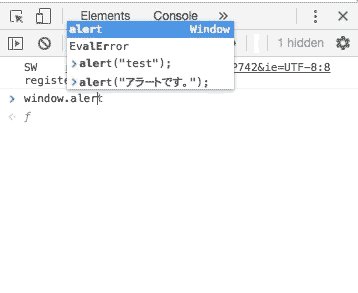
次はブラウザ上にアラートを出力するプログラムを実行してみましょう。
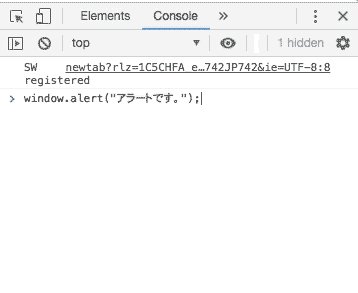
window.alert("アラートです。");

ちょっとだけテンション上がりませんか?
プログラムが実行できない!って方は、一旦コピペして実行してみてください。
オブジェクトとメソッド
今回実行したプログラムはオブジェクトというものを使用しています。
- consoleオブジェクト
- windowオブジェクト
オブジェクトってなんじゃ〜というと
名前と組の集まりです。オブジェクトは複数のデータを集めた複合データであり、
連想配列、辞書などとも呼ばれます。
引用:徹底マスター JavaScriptの教科書
なんかよくわからん!って方は
オブジェクトはRPGでいうと勇者とか魔法使いとかいった登場人物で、
今回のプログラム例の場合はconsoleやwindowという登場人物を呼び出したというイメージで考えてもよいです。
オブジェクトのプロパティのうち、値が関数値(関数オブジェクトへの参照)であるものをメソッドと呼びます。
引用:徹底マスター JavaScriptの教科書
メソッドはRPGでいうと必殺技のようなイメージですかね。
引用にもある通り、実際は関数を呼び出しています。関数はまた後日。
consoleという登場人物(オブジェクト)がlogという技(メソッド)を使ったみたいな。
コンソールに文字列を表示するという技「log」は単純なので覚えやすいですね。
LV1の技っていう感じです。
windowさん(オブジェクト)のalertという技(メソッド)も覚えやすい。
最初はざっくりとこんなイメージで覚えたら良いと思います。
まとめ
私がプログラム初心者のときに1番悩ましいかったのが
なんでも出来すぎて逆になにすればいいかわからないことです。
RPGでLV1の初心者なのに、
LV99に到達しないと覚えられない技とかをすべて覚えている状態でスタートするみたいな。
なんかのRPGでそんな裏技ありましたよね。
使いこなすには段階が必要です。
ゆっくりと学んでいきましょう。
次回へ続く。。。