こんにちは!ISAMU(@burlesca_isa)です!
今回の対象読者は
- HTML初心者がコーディングの勉強をはじめるには、どうすればいいか知りたい方
この記事を読むと
HTMLを始めるのに何を準備したらいいか
HTMLは無料でも勉強可能ということ
HTML初心者向けの勉強本
が分かります。
僕はHTMLやプログラミングを独学で勉強し、未経験でプログラマーとして就業することが出来ました。
プログラマーとして2年の実務経験を積んだ経験を踏まえ解説していきます。
HTML初心者におすすめするコーディング勉強の始め方

HTMLはプロゲートというサイトで勉強することをおすすめします。
理由としては
- 無料で利用できること
- 開発環境の準備が必要ないこと
- SNSで仲間と励まし合いながら勉強できること
HTMLの基本的なことは、プロゲートで無料で勉強出来ます。
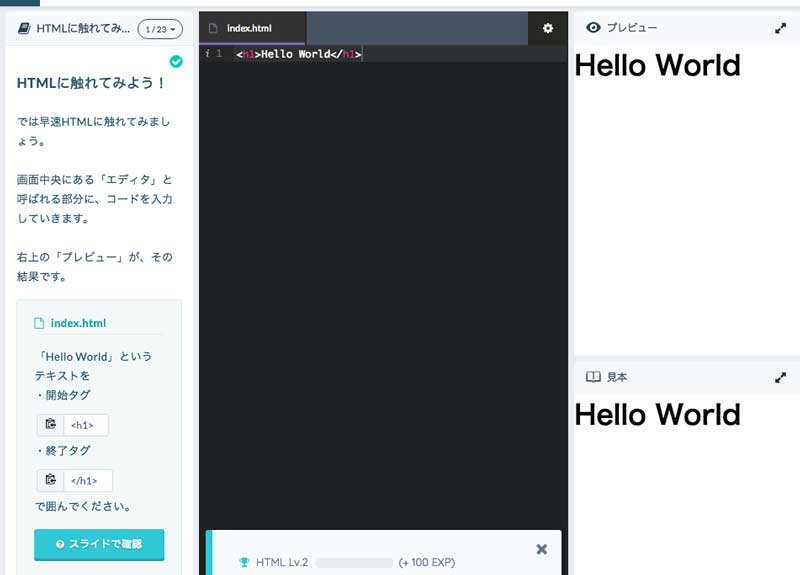
プロゲートの勉強の進め方は
- スライドを読み進める
- サイト上で実際にHTMLを打ち込む
スライドを読み進めて基本的な知識を習得します。

一通りスライドを読み進めたら演習として実際にHTMLタグを打ち込みます。

重要なポイントは、
WEB上に直接HTMLを打ち込めるので、開発環境の準備の必要がないということです。
HTMLの学習では実際に手を動かすことが大事です。
学習がWEB上で完結するので、HTML初心者にとっては気軽に始められる環境が整っているサービスです。
また、プロゲートを利用するメリットとして、
SNS上でプロゲートを利用している仲間同士で情報を交換し合うことができる為、
モチベーションの維持などにも繋がります。
プロゲートの学習が終わったときには、
HTMLの技術書を簡単に読み進めることが出来る知識レベルが身につきます。
HTML初心者が一番最初に購入する本
HTML初心者におすすめする、一番最初に購入する本の選び方は、
- 挿絵や写真が多いこと
- 文字が大きいこと
- ページ数が少ないこと
上記のような本を選ぶことによって達成感を得ることが出来ます。
一冊終わらせたという達成感の積み重ねがモチベーションの維持に繋がります。
ページ数が少ない本は、
初心者が学ぶべきことが無駄なく簡素にまとめられているため、
基本を学ぶにはこのような特徴を持った本を選ぶことをおすすめします。
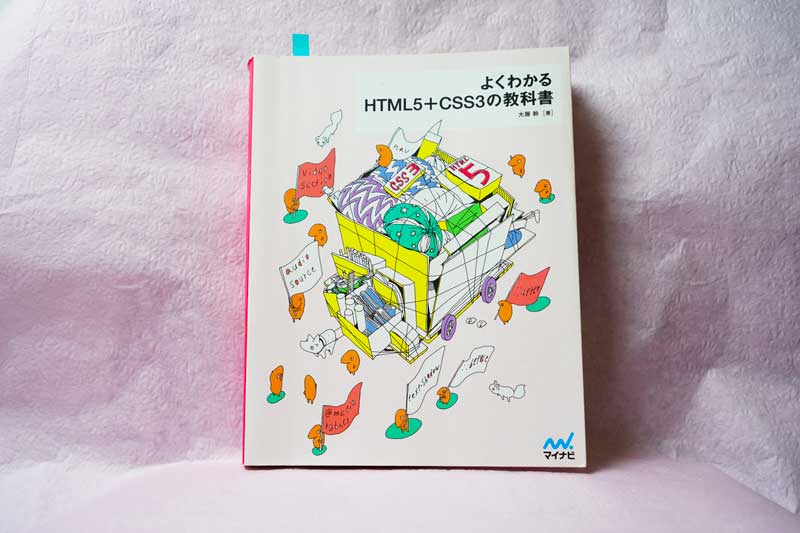
こちらは僕が一番最初に購入した本です。

現在は第3版なので表紙のデザインが変わっていると思います。
プロゲートを一通り勉強すれば読み進めることは容易にできると思います。
HTMLコーディングを始めるためにエディタをインストールしよう
エディタはHTMLを構築するのに必要なソフトウェアですので、必ずインストールします。
エディタをインストールする必要性としては作業効率の向上です。
Windowsでは「メモ帳」もエディタとして使用可能ですが、
機能が不十分なのでメインのエディタとして使用することはありません。
エディタをインストールすることで、作業効率が上がる理由としては
- HTMLコード色分けされていて見やすくなる
- HTMLタグの補完機能があること
- 機能を拡張できること
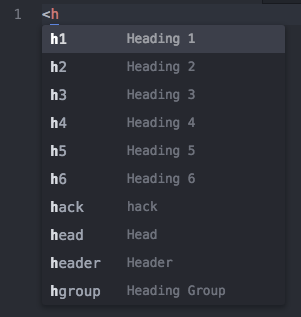
補完機能とは、ユーザーの入力を予測して候補を表示する機能です。
例えばhと入力した場合はh1 h2…などのHTMLタグが選択できます。

HTMLの構築でよく使われるAdobe DreamWareverなど高価なソフトウェアも存在しますが、
無料のエディタで代替可能です。
HTML初心者へおすすめの無料エディタ
Atom

Atomは現場でも使用されている本格的なエディタですが、初心者でも気軽に利用できるのでおすすめです。
Atomは使用者が多いため、
使用方法でつまずいてもGoogleで検索すればすぐに解決します。
visual studio code

こちらも非常に使いやすいエディタで初心者の方におすすめです。
聞いたことがないソフトウェアをインストールするのはちょっと、、という方は
開発元がMicrosoftなので安心なのではないでしょうか。
アプリケーションの起動速度もATOMより速く感じます。
まとめ
今はHTML初心者にとって学習しやすい環境が整っています。
是非参考にしてみてください。